
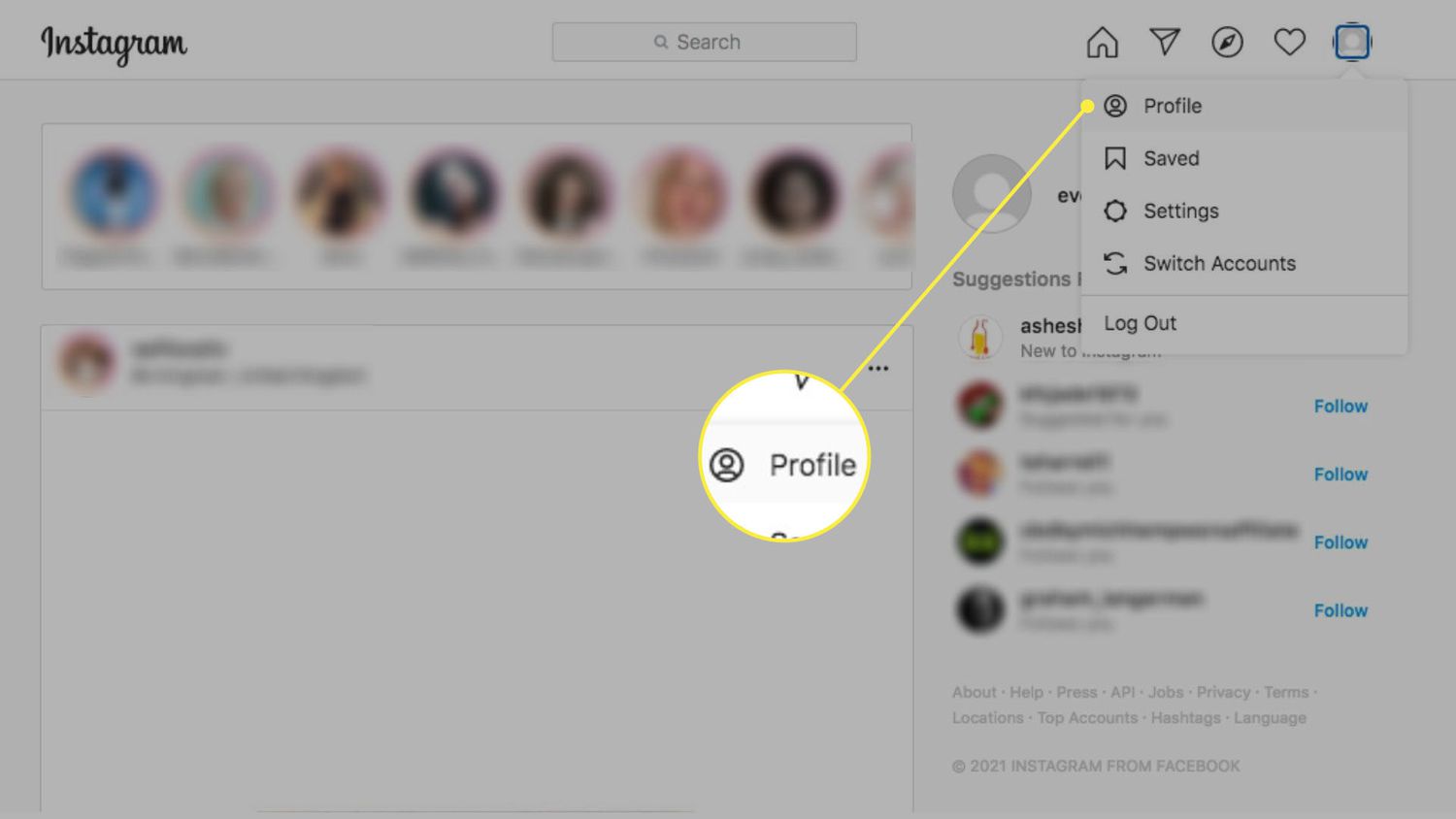
Free Time-Saving Design Tools for Non-Designers
The web is full to bursting with tools, apps and platforms that promise to make your online life easier, simpler and quicker. But which ones are genuinely worthwhile?
You probably have tons of handy design web pages bookmarked but I thought I’d share my list of my go-to I-CAN’T-DESIGN-WITHOUT-YOU lifesavers in case you haven’t come across them yet.
All of these tools are completely FREE and don’t require membership or an email address to use. If you’ve not used them before, give them a go and let me know what you think of them. (And if there’s any tool that SHOULD be on my list.. please let me know so I can check it out!)
Coolors
Colour palette generator
Coolors is easy to-use and helps you create beautiful colour palettes in minutes. Flick through various colour palette options by tapping your space bar then click the ‘Lock’ symbol when you come across a colour you want to keep in your palette.
You can also paste in colour codes and create colour variations using the sliders that appear when you hover over a colour vertical.
If you’re reading this thinking ‘my brand doesn’t have a colour palette… should it?’ YES! If you want your branding to remain consistent and easily recognisable across social media, a colour palette is the first step.
TinEye
Reverse Image Search
How many times have you scoured the web for that PERFECT image, used it once .. and then lost the high quality original? I wasted hours trawling back through my favourite free photography sites (many without search functions) to track down mislaid images… until I found TinEye!
Just take a screen shot of the low quality image (maybe you uploaded it to Facebook or your website), then upload the screen shot to TinEye. TinEye will come up with a list of website across the web where the high pixel original image can be downloaded.
Ginifab
Colour matching tool
You’ve got an image or logo or similar with a colour in it. Maybe something like this! –>
You want to create a filter or colour block in the same colour BUT YOU DON’T KNOW THE COLOUR CODE!
Instead of spending hours trying to match your logo / image up to a similar colour, just take a screen shot of the coloured section of the image and upload it to Ginifab.
Ginifab will come back to you with suggestions of matching colour codes – and they’re usually pretty close, if not spot on!
PDFAid
Extract Images From PDFs Online
I’ve worked with clients who have uploaded up their only in-house pictures to a PDF for a client brochure or presentation and deleted the originals. Why? Don’t ask! But when the original image has been lost and the only copy is stuck in a PDF, PDFAid comes to the rescue.
Simply upload the PDF to PDFAid, and the platform will extract each graphic element and save it to your desktop as a jpg. Magic!
RGBto
Convert any colour code type into a websafe colour code
If you’re using an online design programme like Canva you will need WebSafe colour codes. Whatever format your colour codes are in at present – RGD, CSS, HEX etc. – just paste the code into RGBto and it will translate the code into every other colour code format available, including WebSafe.
Google Font Pairing
Font Pair helps designers pair Google Fonts together
Google has matched complimentary header and body fonts together for you. As you scroll through the site you can edit each font to see exactly how it would appear with your brand name as the Header font, for instance, and a blurb for the Body font. When your find the perfect match you can download the Font Pair for free.
Happy designing!